ターミナルでWSL2が起動するが、VSCodeのRemote WSLでは接続できないとき
昼間だったので画像が残っていない。
ターミナルでWSL2が起動するが、vscode server for wsl closed unexpectedlyとかいうエラーを吐いてVSCodeのRemote WSLでは接続できなくなった。
私はWindows Insiderでこの前Windows Updateかけたあとぐらいから発生した。
結果としてVSCodeのRemote WSLのWSL側のパッケージを再インストールしたら治った。
方法としてはホームディレクトリに存在する.vscode-serverを削除するだけなので
rm -r ~/.vscode-serverしたのちにVSCodeでRemote WSLを使ってWSLにつなぐ。そうするとパッケージが再インストールされる。
前もやった気がするけど、一応記事にする.
c1-byodをVSCodeのビルトインターミナルで表示する
大学の演習を見てるとSakuraエディターばかり使われていて頭が痛いので書いておく。
正直、VSCodeのRemote-WSLで環境を作ってSCP等でo-vnc.center.oit.ac.jpにファイルを送ったほうがよいと思う。
- VSCodeのインストール
VSCodeはここからインストールできる 。インストール時にデスクトップアイコンを作成するなどのチェックボックスが出てくるが、すべてチェックすることを勧める。
azure.microsoft.com
VSCodeのいいところはそれぞれのプログラミング言語の補完などを拡張機能として手軽に導入できる。CやJavaなど授業に合わせた拡張を入れると快適に過ごせる。
英語が苦手であれば日本語化拡張が公開されているので一番初めに入れておくといいかも。
 また、for文などを見やすくするため
また、for文などを見やすくするためBracket Pair Colorizerや、全角空白を間違って入れていないか確認できるzenkakuも便利だと思う。
2. ターミナルの設定
Visual Studio Code 15.1の統合シェルをMSYS2のbashにする - Qiita
このページの通りに設定すればよいので
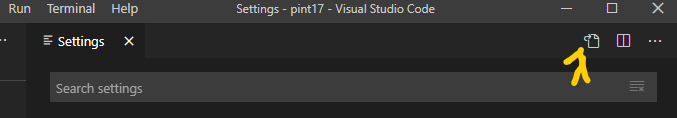
 上図のようにpreferencesのsettingsを開く。
上図のようにpreferencesのsettingsを開く。
すると右上に紙をひっくり返すようなアイコンが出てくるためそれをクリック。

設定ファイルが表示されるので下記の設定を書く/
{ "terminal.integrated.shell.windows": "C:\\Users\\yo_kanyukari\\Desktop\\c1-byod\\msys64\\usr\\bin\\bash.exe", "terminal.integrated.env.windows": { "MSYSTEM": "MINGW64", "CHERE_INVOKING": "1" }, "terminal.integrated.shellArgs.windows": [ "--login" ], }
私はC1-byodをデスクトップに置いているため、"terminal.integrated.shell.windows": "C:\\Users\\yo_kanyukari\\Desktop\\c1-byod\\msys64\\usr\\bin\\bash.exe"となっている。
もし、ダウンロードに置いている場合は"terminal.integrated.shell.windows": "C:\\Users\\yo_kanyukari\\Downloads\\c1-byod\\msys64\\usr\\bin\\bash.exe"になるはず。
自分がどこに置いているかエクスプローラーなどで確認してください。
3. プログラムのある場所 演習のプログラムが存在する場所として、 PC > Windows(C:) > ユーザー > "自分のユーザー名" > oithomes > c と開いていくと kadaiディレクトリが見えます。VSCodeでpint20あたりを開いておくと前回のプログラムも見返しながら今のプログラムをかけるのでいいかなって感じです。
ctrl + @のショートカットを使うとターミナルを開くことができるのでそこでccコマンドなどを打つとコンパイルできます 。ただし、pwdで自分がいるディレクトリを確認するのを忘れないでください。
intime碧Light 2019Edition 購入
intime碧Light 2019Editionを購入した。
商品概要
intime碧Light 2019Edition アクアマリン
直販で送料込み4千円で販売されているが、アウトレット品があり送料込み3千円で購入した。
- アウトレット
【Outlet】intime碧Light 2019Edition アクアマリン - 本格派ハイレゾイヤホンのintime(アンティーム)|スマホ対応の格安ハイレゾイヤホンならO2aid(オーツェイド)オンラインショップ
アウトレット品の欠点は保証期間が短いこと。半分の6か月に短縮されてしまうところである。
製品質感、外観、形状など
基本的にちゃちさはなく、なくさなければ長く使えそうです。
ケーブル
ケーブルはさらさらとしていて、絡まるようなことはない。
ケーブルの長さは、座高90センチの私がイヤホンにつないだスマホをズボンの尻ポケットに入れてちょうどぐらいなので長すぎず短すぎずと思いました。
ケーブルがどこかにぶつかった時の衝撃音はするけれども、服や肌と擦れた時は音がしないです。
イヤホン部
透明な部分がきれいです。
耳につけた時の後頭部側がへこんでいるため、手の感触で左右が判別できます。
イヤーピースのとりつけ取り外しは割と堅かったです。
この時、イヤホン側のケーブルの付け根が手にあたるのでケーブルが折れないか怖かったです。気を付ければ当たらずにつけられます。
音
あまり耳がいいわけではないです。 普段使っているのはDouble Zero 001 Blackです。
価格.com - グッドスマイルカンパニー Double Zero 001 00-001B [ブラック] 価格比較
今回のイヤホンで使ってみた機器としては、スマホとノパソです。
スマホ: Huawei Honer9
ノパソ: Lenovo Think Pad E470
普段はボリューム1か2で聞いています。
intime碧Light 2019EditionとしてはDouble zeroよりも音が大きく、曲によってはうるさいぐらいに感じました。
再生側の音量やスマホのイコライザにて音量を下げたところかなり聴きやすくなりました。
音源によっては不快な音を鳴らすことがあったが基本的にベースがつややか?な感じでボーカルも聞き取りやすかったです。
このイヤホンで聞くとよかった曲です。
総括
作りもよく、音量が大きいということはありますが、音質はいいと思います。
5千円以下なのに大満足だと思います。
毎日の散歩で音楽を聴いているのですが、そろそろヘッドホンが暑くなり始めたので買ってみましたが、大正解でした。
どうせなら6千5百円の碧 -SORA- 2を買えばよかったかもしれない。
DockerをワンライナーでInstall する
DockerをワンライナーでInstall する
curl https://get.docker.com/ | sh
ラーメン
頑固屋台らー麺という袋麺を使った
https://www.maruchan.co.jp/recipe/2009/01/post_92.html
野菜はこの切り方で父親が味付けにすき焼きのタレ使ってた
味玉
https://cookien.com/recipe/18066/
一晩つけたら割と味が染み込んでたのでこれでいいと思う
WindowsでのOIT生のセットアップVPN
もともとのインストール方法はここ

が、古いアプリのインストールを勧められている。 この古いアプリは使い勝手が悪いためにMicrosoft Storeにて公開されているものをインストールしたほうが良い
新しいVPNアプリは以下のリンクからインストールできる。
このアプリのインストールが終われば

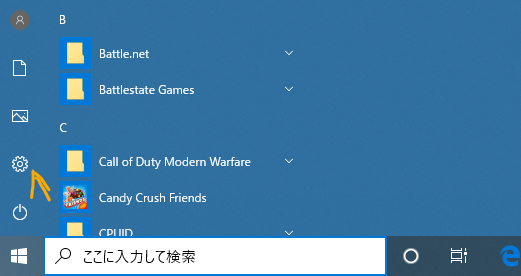
左下のWindowsのマークをクリックするとメニューが出てくる。 出てきたメニューの下から二番目にある設定(歯車のマーク)を選択する。
設定が出てくれば「ネットワークとインターネット」を選択する

「ネットワークとインターネット」の中に「VPN」というメニューを選んで、「VPN接続を追加する」をクリックすればVPNの設定画面が出てくる
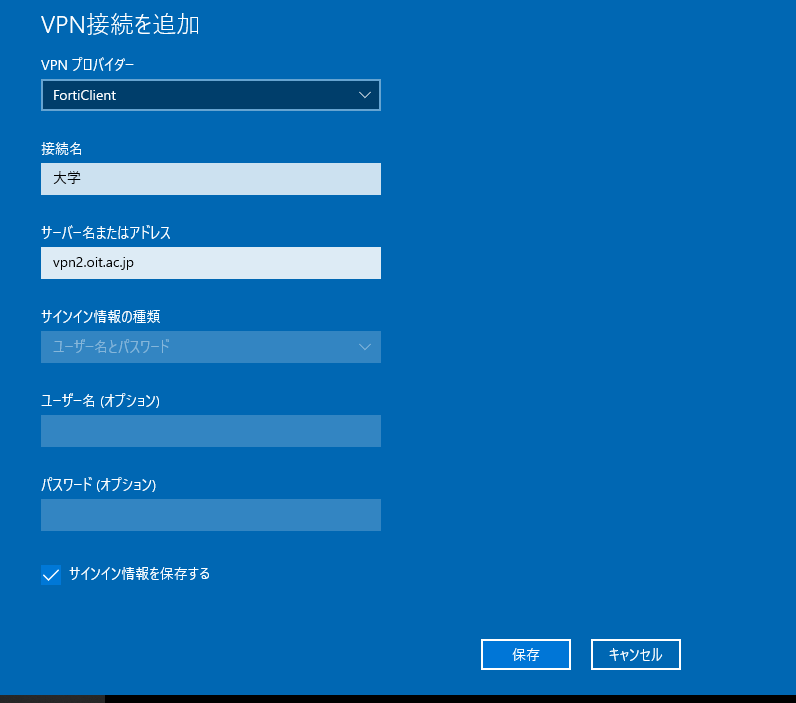
枚方の人はvpn2.oit.ac.jpに接続するため、下の画像の通りになる。
大宮、梅田の人はvpn1.oit.ac.jpに変更するだけ。

これを保存する。 保存し終われば設定が追加されているのでクリックすれば接続ボタンが出てくるので選択する。 一度目はログイン情報が求められるユーザーはe1x〇〇〇〇〇みたいなメールの@の前の部分のやつ。
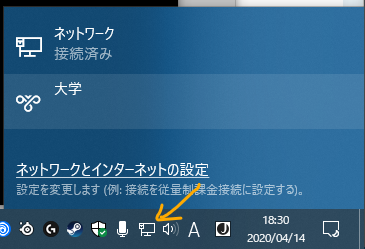
そうすれば接続できる。 次回からはWiFiのマークもしくはPCのマークをクリックし、大学の設定を選べばVPNの設定画面までショートカットできる

AWSでS3の公開、S3をEC2へマウント、S3の変更通知
教授からの課題の備忘録
S3の公開
そもそものS3の作成は省く 対象バケットにて アクセス権限>ブロックパブリックアクセス から パブリックアクセスをすべてブロックの欄をオフにする そして、公開したいコンテンツを選んで公開するを選択すれば静的に公開できる
オブジェクトurlを選択することで公開したものを見ることができる
アドレスが一意っぽくて気になっている
S3のマウント
s3fsを使ってEC2からS3をマウントしたときにうまくいかなくて調べた事まとめ | Developers.IO
AmazonS3FullAccessを許可したIAM roleをコンソールで作る
apt でs3fsがあるを入れることができるので
id ubuntuでマウント時のuid, gidを確認して
mkdir /mnt/s3 して/mnt/s3を作成したのち
sudo "S3のバケット名" /mnt/s3 -o rw,allow_other,uid="id ubuntu のuid",gid="id ubuntuのgid",default_acl=public-read,iam_role="S3FullAccessを許可したIAM role名"
S3の変更通知
Amazon Simple Notification Service を使うことでS3に変更があったことをEmailに通知できる
作成したトピックを編集し、アクセスポリシーに下記のJSONを書き込む
{
"Version": "2008-10-17",
"Statement": [
{
"Effect": "Allow",
"Principal": "*",
"Action": "sns:Publish",
"Resource": "トピックのArn",
"Condition": {
"StringEquals": {
"AWS:SourceAccount": "AWSのアカウントのハイフン消したもの"
},
"ArnLike": {
"AWS:SourceArn": "S3のarn"
}
}
}
]
}
Example cases for Amazon SNS access control - Amazon Simple Notification Service
上記URLを参考にしたため、 自分のバケットを見るならもう少し少ないパラメーターで書けるかもしれない
案マウント